- Hign-concerned Chemical: None
- Installation Method: self-contained
- Origin: US(Origin)
- Specific Use: Restaurant Table
- Type: Restaurant Furniture
- General Use: Commercial Furniture
About this item
-
Durable and Stable Material** NSF certification offers you better health protection. 16-gauge type 430 stainless steel top shelf not only offers greater rust and corrosion resistance but also supports up large and more evenly distributed weight. And the polished surface can be easily and quickly cleaned by using a rag or paper
-
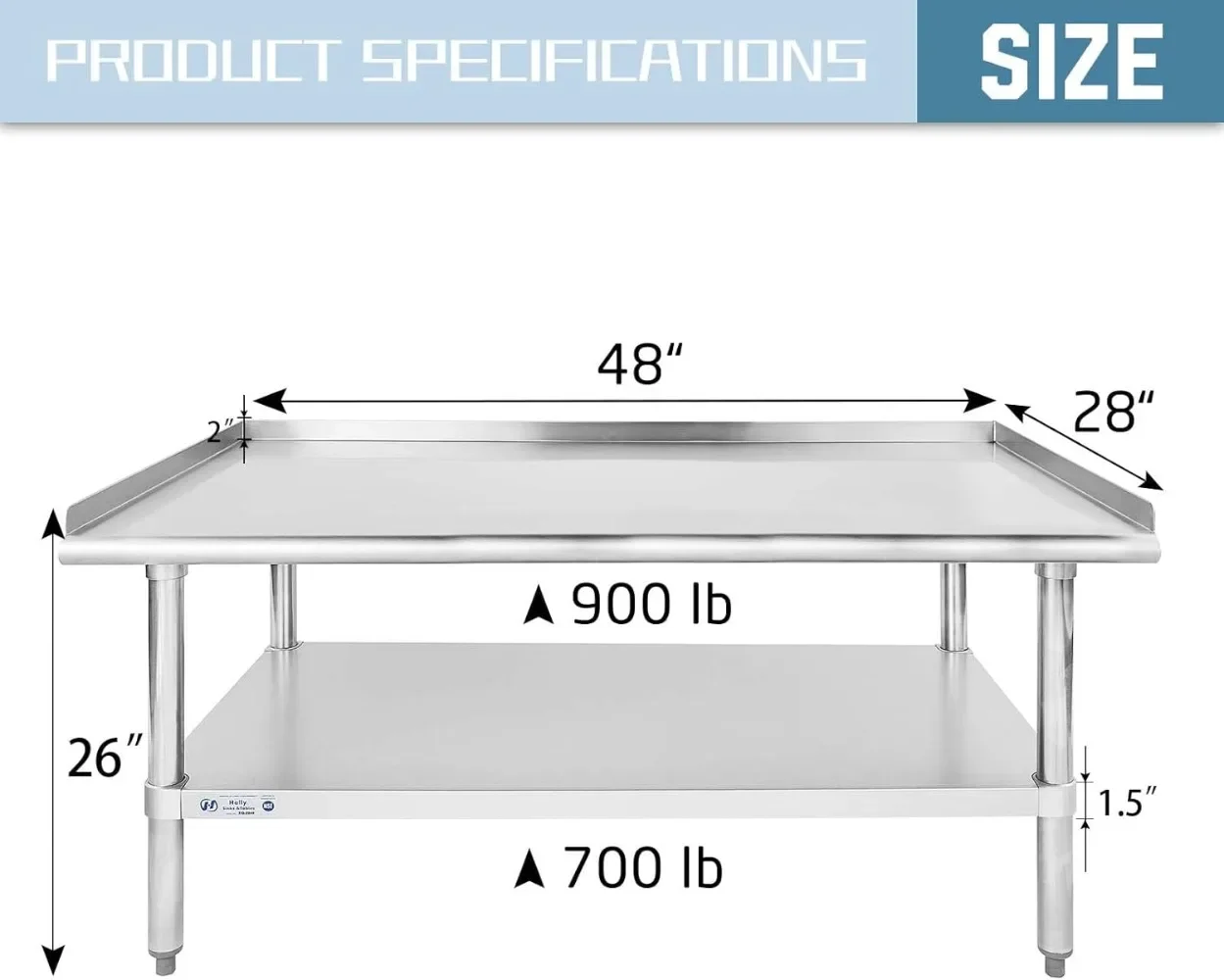
Large & Safe Storage** 2 layers: 900 lb. top shelf weight capacity; 700 lb. undershelf weight capacity, dimension 28 x 48 inches, offer you enough storage room for microwave oven, kitchen utensils, or any other tools. With hemmed edge around the sides and back provide a guarantee of absolute safety to keep equipment, food, other utensils from falling off
-
Adjustable Equipment Stand** Adjustable galvanized steel undershelf and 4 legs with plastic bullet feet, you can freely change the height of each metal work table foot to suit your demands. Adjustable feet with a non-slip mat provide more stability. By casters, you can move it easily (without casters). Quick to assemble by instructions
-
Multiple Application** Just settle it in your kitchen, bar, restaurant, malt shops, snack stands, delis, bakeries, or any other commercial setting, can be regarded as perfect repair or workbench to hold grills, griddles, mixers, slicers, beverage dispensers, slushy and ice cream machines
-
Customer Guarantee** 24 hours reply, 30 days refund. Never worry about the quality of our products. We always pay the most attention to your experience






position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}













Reviews
There are no reviews yet.